إضافة صندوق الفيس بوك على نافذة منبثقة بتقنية PopUp
السلام عليكم ، متابعي مدونة حكمات مرحبا بكم في درس جديد ، درس اليوم سيكون حول إضافة نافدة منبتقة عليها صندوق الفايسبوك ، هذه الإضافة جميلة و فعالة في مجال تحصيل على عدة إعجابات لصفحتكم على الفايس بوك .
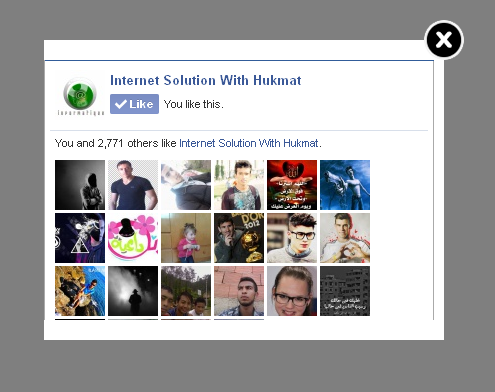
عند الدخول إلى المدونة سينبتق لك صندوق عائم في وسط المدونة ، هذا الصندوق
يحتوي على صفحتكم على الفيبوك تجبر الزائر على عمل إعجاب لها .
هذه الإضافة متوفرة بالشكلين مختلفين ممال يسمح لك بالإختار الإضافة التي تروق لك .
- الشكل الأول :
1. لإضافة هذا الشكل ما عليك سوى تتبع الخطوات ،
2. توجه إل لوحة التحكم >>>> قالب >>>> تحرير HTML
3. إبحث عن
</HEAD>
4. ضع الكود الثالي قبله مباشرة
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>
5. إضغط حفظ تم توجه إلى تخطيط ، إضافة أداة >>> HTML/Javascript
<style type='text/css'>
#makingdifferentpopup{
position: fixed;
top:100px;
z-index:9999;
display:none;
padding:0px;
right:600px;
border:10px solid rgba(82, 82, 82, 0.7);
-webkit-background-clip: padding-box; /* for Safari */
background-clip: padding-box; /* for IE9+, Firefox 4+, Opera, Chrome */
-webkit-border-radius:8px 8px 8px 8px;
-moz-border-radius:8px 8px 8px 8px;
border-radius:8px 8px 8px 8px;
width:400px;
height:360px;
overflow:hidden;
}
#makingdifferentpopup span{
font-size:20px !important;
font-weight:bold !important;
}
#makingdifferentpopup h1{
background:#6d84b4 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW4sH14vH6cC8VBvngJMmf_5_iHvCsN0PgpkA1r7aUads9XfAA2PQXdjegEuU-MfR4MuxoEoOzvFWmDilskzSM05QfsC4GxkGkyA27QuOzdelX-aawFRg3NRRFFB1e1DPQEux76sr2U3CT/s1600/%255Bwww.gj37765.blogspot.com%255Dh1.png) 98% no-repeat;
border:1px solid #3b5998 !important;
color:#FFFFFF !important;
font-size:20px !important;
font-weight:700 !important;
padding:5px !important;
margin:0 !important;
font-family:"lucida grande",tahoma,verdana,arial,sans-serif !important;
overflow:hidden !important;
}
.htmlarea{
font-size:12px !important;
font-weight:normal !important;
height:265px !important;
padding:1px !important;
background:#fff !important;
border-bottom:2px solid #ddd;
overflow:hidden !important;
}
#mdfooter{
text-align:left;
background:#F2F2F2 !important;
height:56px !important;
padding:10px 10px 10px 10px !important;
overflow:hidden !important;
}
#mdclose{
float:right;
background-color:#eee !important;
border:1px solid #ccc !important;
color:#111 !important;
font-weight:bold !important;
padding:5px 8px 5px 8px !important;
text-decoration:none !important;
display:inline-block !important;
font-family:"lucida grande",tahoma,verdana,arial,sans-serif !important;
outline:none !important;
position:relative !important;
font-size:18px !important;
margin:1px !important;
}
#mdclose:active{
top:1px;
left:1px;
}
.grabthis{
bottom:80px;
font:8px "lucida grande",tahoma,verdana,arial,sans-serif;
position:absolute;
right:6px;
text-align:right;
z-index: 99999;
}
.grabthis a{
color: #000;
text-decoration:none;
}
.grabthis a:hover{
text-decoration:underline;
}
</style>
<script type='text/javascript'>
jQuery(document).ready(function() {
function makingdifferent_ppopup() {var sec = 10
var timer = setInterval(function() {
$("#mdfooter span").text(sec--);
if (sec == 0) {
$("#makingdifferentpopup").fadeOut("slow");
clearInterval(timer);
}
},1000);
var mdwh = jQuery(window).height();
var mdpph = jQuery("#makingdifferentpopup").height();
var mdfromTop = jQuery(window).scrollTop()+50;
jQuery("#makingdifferentpopup").css({"top":mdfromTop});}
jQuery(window).fadeIn(makingdifferent_ppopup)
.resize(makingdifferent_ppopup)
//alert(jQuery.cookie('sreqshown'));
//var mdww = jQuery(window).width();
//var mdppw = jQuery("#makingdifferentpopup").width();
//var mdleftm = (mdww-mdppw)/2;
var mdleftm = 500;
//var mdwh = jQuery(window).height();
//var mdpph = jQuery("#makingdifferentpopup").height();
//var mdfromTop = (jQuery(window).scrollTop()+mdwh-mdpph) / 2;
jQuery("#makingdifferentpopup").animate({opacity: "1", left: "0" , left: mdleftm}, 0).show();
jQuery("#mdclose").click(function() {
jQuery("#makingdifferentpopup").animate({opacity: "0", left: "-5000000"}, 1000).show();});});
</script>
<div id="makingdifferentpopup">
<h1>إنظم إلينا على الفايس بوك</h1>
<div class="htmlarea">
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/scorline2&width=400&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:400px; height:250px;" allowtransparency="true"></iframe>
<div class="grabthis">
By <a href="http://www.hukmat.blogspot.com/" target="_blank">Hukmat</a> / <a href="http://www.hukmat.blogspot.com" target="_blank">+Get This!</a>
</div>
</div>
<div id="mdfooter">Please wait..<span>10</span> Seconds<a href="#" id="mdclose" onclick="return false;">إلغاء</a>
</div>
</div>
<!-- End popup -->
- الشكل الثاني من الإضافة :
1. توجه إلى لوحة التحكم
2. تخطيط ،
3 إضافة أداة
4. HTML/Javascript
5. تم أضف هذا الكود ،
<style type="text/css">
/***********************************************
* CSS POP-UP With Light Box Effect- © New Facebook Tips Trick (http://new-facebook-tipstricks.blogspot.com/)
* This notice must stay intact for use.
* Visit http://new-facebook-tipstricks.blogspot.com/ for full source code.
***********************************************/
* html #exestylepopupdiv {position:absolute;}
#exestylepopupdiv {z-index: 999999;display:block; top:0px; left:0px; width:100%; height:100%; position:fixed; background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-nfdp-Rfy-tFdLdRoJziZRit9FGw0d842Ah5AthQa0JMgOA7atZ4ri9OWyL0EmTKWjDycAeP98MQvdV_WqdvRzKz9iSSd77exYkahx69WXZdXfsEUk1Jd4an1-wCeDlkUzpbNdt-VYg/s128/exeideasopacity0.5.png');margin:0; overflow-y:auto;}
#exestylepopup {background-color: #fff; overflow:none;}
.exestylepopup {width:400px; height:300px; position:fixed; top:50%; left:50%; margin-top:-150px; margin-left:-200px;}
</style>
<!--[if lte IE 6]>
<style type="text/css">
/*<![CDATA[*/
html {overflow-x:auto; overflow-y:hidden;}
/*]]>*/
</style>
<![endif]-->
<div id="exestylepopupdiv">
<div id="exestylepopup" class="exestylepopup">
<center style="color:#000;cursor:pointer;float:right;margin-right:-20px;margin-top:-20px;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtC9E9rZXaaNcmrE1yIPULtl9ZhfUkNK-K8L7b998116ADC12yD2b_rVMFxa4u3XuZq7UmDXph3NunbmpsFjxgoLkLwrz-OEhBVyHd_6pRWSJBQ4ZUQ7TlHyZ9jCF3LqjkOQczeoFHJw/s40/exeideasclose.png"/>
</center>
<div id="exestylepopup" class="exestylepopup">
<center style="color:#000;cursor:pointer;float:right;margin-right:-20px;margin-top:-20px;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtC9E9rZXaaNcmrE1yIPULtl9ZhfUkNK-K8L7b998116ADC12yD2b_rVMFxa4u3XuZq7UmDXph3NunbmpsFjxgoLkLwrz-OEhBVyHd_6pRWSJBQ4ZUQ7TlHyZ9jCF3LqjkOQczeoFHJw/s40/exeideasclose.png" />
</center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fscorline2&width=400&height=300&colorscheme=light&show_faces=true&border_color&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:390px; height:260px;" allowtransparency="true"></iframe>
</div>
</div> </div>
/***********************************************
* CSS POP-UP With Light Box Effect- © New Facebook Tips Trick (http://new-facebook-tipstricks.blogspot.com/)
* This notice must stay intact for use.
* Visit http://new-facebook-tipstricks.blogspot.com/ for full source code.
***********************************************/
* html #exestylepopupdiv {position:absolute;}
#exestylepopupdiv {z-index: 999999;display:block; top:0px; left:0px; width:100%; height:100%; position:fixed; background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-nfdp-Rfy-tFdLdRoJziZRit9FGw0d842Ah5AthQa0JMgOA7atZ4ri9OWyL0EmTKWjDycAeP98MQvdV_WqdvRzKz9iSSd77exYkahx69WXZdXfsEUk1Jd4an1-wCeDlkUzpbNdt-VYg/s128/exeideasopacity0.5.png');margin:0; overflow-y:auto;}
#exestylepopup {background-color: #fff; overflow:none;}
.exestylepopup {width:400px; height:300px; position:fixed; top:50%; left:50%; margin-top:-150px; margin-left:-200px;}
</style>
<!--[if lte IE 6]>
<style type="text/css">
/*<![CDATA[*/
html {overflow-x:auto; overflow-y:hidden;}
/*]]>*/
</style>
<![endif]-->
<div id="exestylepopupdiv">
<div id="exestylepopup" class="exestylepopup">
<center style="color:#000;cursor:pointer;float:right;margin-right:-20px;margin-top:-20px;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtC9E9rZXaaNcmrE1yIPULtl9ZhfUkNK-K8L7b998116ADC12yD2b_rVMFxa4u3XuZq7UmDXph3NunbmpsFjxgoLkLwrz-OEhBVyHd_6pRWSJBQ4ZUQ7TlHyZ9jCF3LqjkOQczeoFHJw/s40/exeideasclose.png"/>
</center>
<div id="exestylepopup" class="exestylepopup">
<center style="color:#000;cursor:pointer;float:right;margin-right:-20px;margin-top:-20px;" onmouseup="document.getElementById('exestylepopupdiv').style.display='none'">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtC9E9rZXaaNcmrE1yIPULtl9ZhfUkNK-K8L7b998116ADC12yD2b_rVMFxa4u3XuZq7UmDXph3NunbmpsFjxgoLkLwrz-OEhBVyHd_6pRWSJBQ4ZUQ7TlHyZ9jCF3LqjkOQczeoFHJw/s40/exeideasclose.png" />
</center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fscorline2&width=400&height=300&colorscheme=light&show_faces=true&border_color&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:390px; height:260px;" allowtransparency="true"></iframe>
</div>
</div> </div>
ملحوضة : ما عليك سوى تغيير Scorline2 بإسم الخاص يالصفحتك